2ch全カテゴリ > 2ch勢いクラウド
2ch勢いクラウドを配信中です!
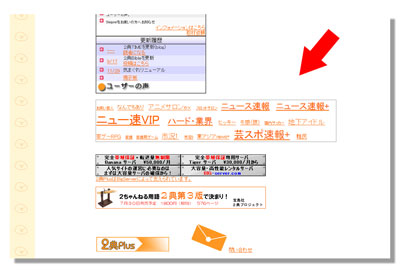
ご覧のような、各板の勢いを文字の大きさで表したタグクラウドをご提供しています。あなたのサイトやブログに貼り付けて、今2chで勢いのある板を訪問者に知らせることができます。
更新は5分ごと、2ちゃんねる全板での勢いランキング100位以内に入った板を表示しています。文字の上にマウスをあてると、その板が現在何位にランクインしているかが分かります。
↑このコードをコピペするだけで、導入できます。
採用事例
書籍化もされた超有名サイト「2典Plus」様でも使って頂いています!
ブログの場合
 ブログにも、基本的にコピペだけで導入できます。
ブログにも、基本的にコピペだけで導入できます。
例として、Seesaaブログの場合でご説明致します。
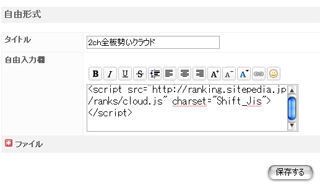
まず、デザイン→コンテンツから「自由形式」を選択し、任意の場所にドラッグアンドドロップして配置します。
次に、配置した部品をクリックして、右の図のように入力欄に上記のコードをコピペします。保存して、デザインの画面に戻り、「設定を反映する」のボタンを押します。
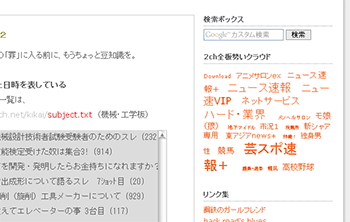
 これで、勢いクラウドが追加されます。内容は自動的に常時更新されます。
これで、勢いクラウドが追加されます。内容は自動的に常時更新されます。
フォントサイズはデフォルトでは最小60%、最大200%です。カラーはお使いのブログのCSSに従います。もし、勢いクラウドのみ、フォントの大きさ・色を調整したい場合、divタグで括ってインラインもしくは外部CSSで指定して下さい。
下の表示例も参考にして下さい。
表示方法は自由です
コードは自由に改変して頂いてかまいません。クレジット表示なども必要ありません。
表示例1
コード例1
表示例2
コード例2
※ 表示例2では背景に画像(cloud_bck.png)を使っています
表示例3
コード例3
iGoogleのガジェットとしても
 iGoogleのガジェットとして2ch勢いクラウドを使用することも出来ます。
iGoogleのガジェットとして2ch勢いクラウドを使用することも出来ます。
iGoogleへ2ch勢いクラウドを追加するにはこちらをクリックしてください。
勢いクラウドの内容は5分ごとに更新されますが、このガジェットでは自動的にリロードするようにはなっていません。サーバへの負荷を軽減する措置ですので、ご了承下さい。
余談ですが、右のスクリーンショットのように、iGoogleではテーマを選ぶことが出来ます。これのジブリテーマは本当に素晴らしいです。時間と共に絵が変わっていきます。2ch勢いクラウドは使わなくても、iGoogleは使う価値があります(笑)
タグクラウドに関する若干の考察
以下は蛇足です。
英語圏ではタグクラウドは殆ど常に辞書順にソートされています。これによって、視覚的重み付けだけでなく、アルファベティカルに要素を探すことも出来るわけです。「2ch勢いクラウド」でも、各要素を辞書順にソートしてあります。ただ、日本語の場合はその効果があまり発揮されないかも知れません。
また、日本語を含む、非アルファベット文字を使う言語共通の問題として、単語の途中で改行されてしまうことが挙げられます。これを嫌う方は、CSSでword-breakプロパティを使用(keep-allにする)されても良いかも知れません。現在のところIEの独自仕様ですが、CSS3での採用が検討されています。